
The Burnout Leave Initiative | SaaS | Case Study Presentation
Burnout App Empowering Teams to Monitor and Manage Workload




Background
The Burnout App was created to address the mental strain caused by creative work, ensuring team members remain mentally well-rested by tracking work intensity and offering a burnout break mechanism.

Primary Goal
To monitor accumulated work and estimate burnout levels.

User Categories
Working with the product requirement document, three user groups were noted with each user group having their own features, access, and roles on the platform

Team Members
These groups can view personal workload and teammate's data.

Team Leads
Team leads monitor and manage team burnout limits and statuses.

Admins
Full access to manage all teams and users.

My Role
While this collaborative project involved four UX/UI designers, I focused on designing features specific to team leads. These features include
Editing burnout limits
Managing leave status
Monitoring team members’ burnout levels
I created an intuitive interface to enable quick access to critical data while maintaining clarity.

Scope of Work
For this project, we performed everything, starting with reviewing the project requirement documents prepared by the project manager and continuing with regular meetings with the cross-functional team of brand designers, UI animators, front-end developers, back-end developers, and my fellow UX/UI designers.
Brand Design

UI Animations

UX/UI Design

Developers (Front and Backend)

Timeline of the Project
26 days. From discovery to development

Style Guide
Typography
Aa
Recoleta
Regular
Medium
Bold
Primary Typeface
Recoleta Alt serves as our primary typeface for headlines, offering a distinctive and impactful presence in our visual communications.
Despite its wide range of weights and styles, we use only Light, Regular and Medium to maintain simplicity and consistency. This focused approach ensures a cohesive visual identity across our brand materials.
Aa
DM Sans
Regular
Medium
Bold
Secondary Typeface
DM Sans is our secondary typeface used for body text and buttons.
Despite its wide range of weights and styles, we use only Light, Regular and Medium to maintain simplicity and consistency. This focused approach ensures a cohesive visual identity across our brand materials.
Colors
The colour palette for Zenly box has been thoughtfully selected to evoke feelings of calm, relaxation, and mental well-being.
Primary Palette
-
Fresh Air symbolizes trustworthiness and peace, creating a sense of ease.
-
Sunrise conveys vitality and optimism, reflecting the encouraging light of dawn.
Secondary Palette
-
Sandy Beige provides warmth and stability, grounding users in comfort.
-
Mist embodies creativity— fostering a serene environment for imaginative exploration.
-
Ember symbolizes gentle radiance that inspires relaxation and calmness. Just as embers provide a soothing light, this hue embodies the essence of unwinding and finding peace.
-
Evergreen hue is reminiscent of parks and a gentle nurturing breeze.
Together, our primary and secondary palettes create a harmonious visual experience that aligns with Zenly's mission to promote mental well-being.

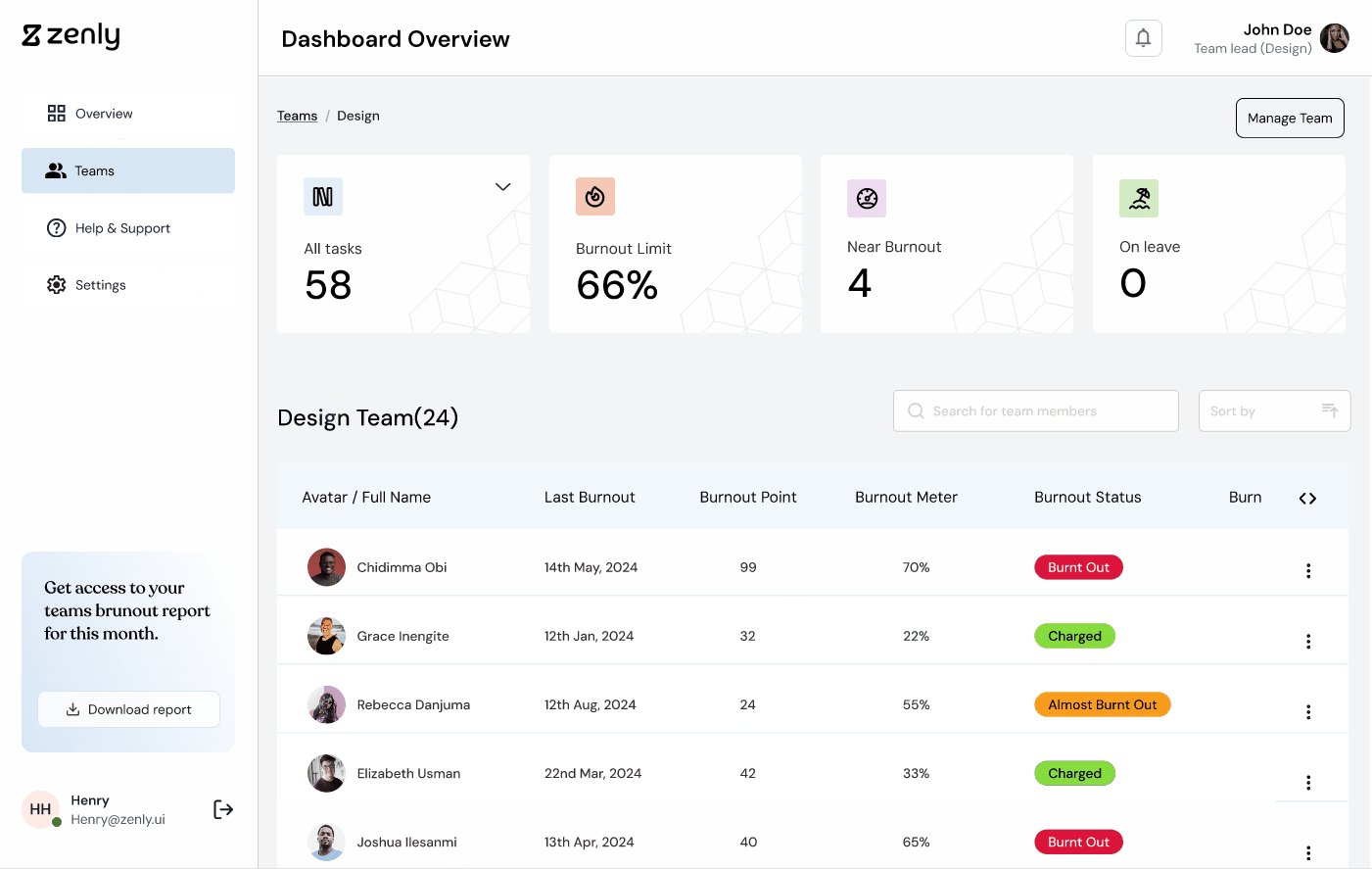
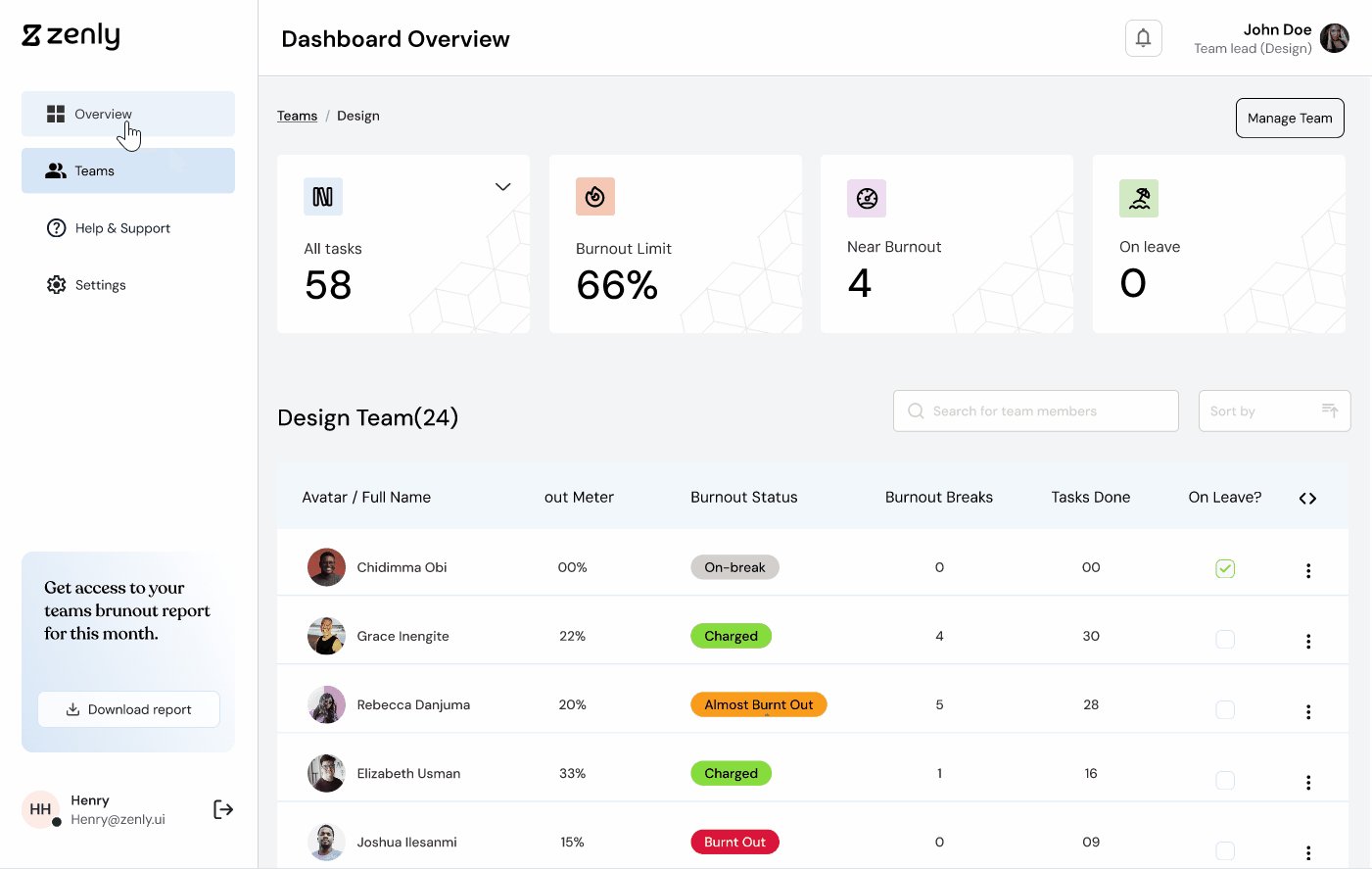
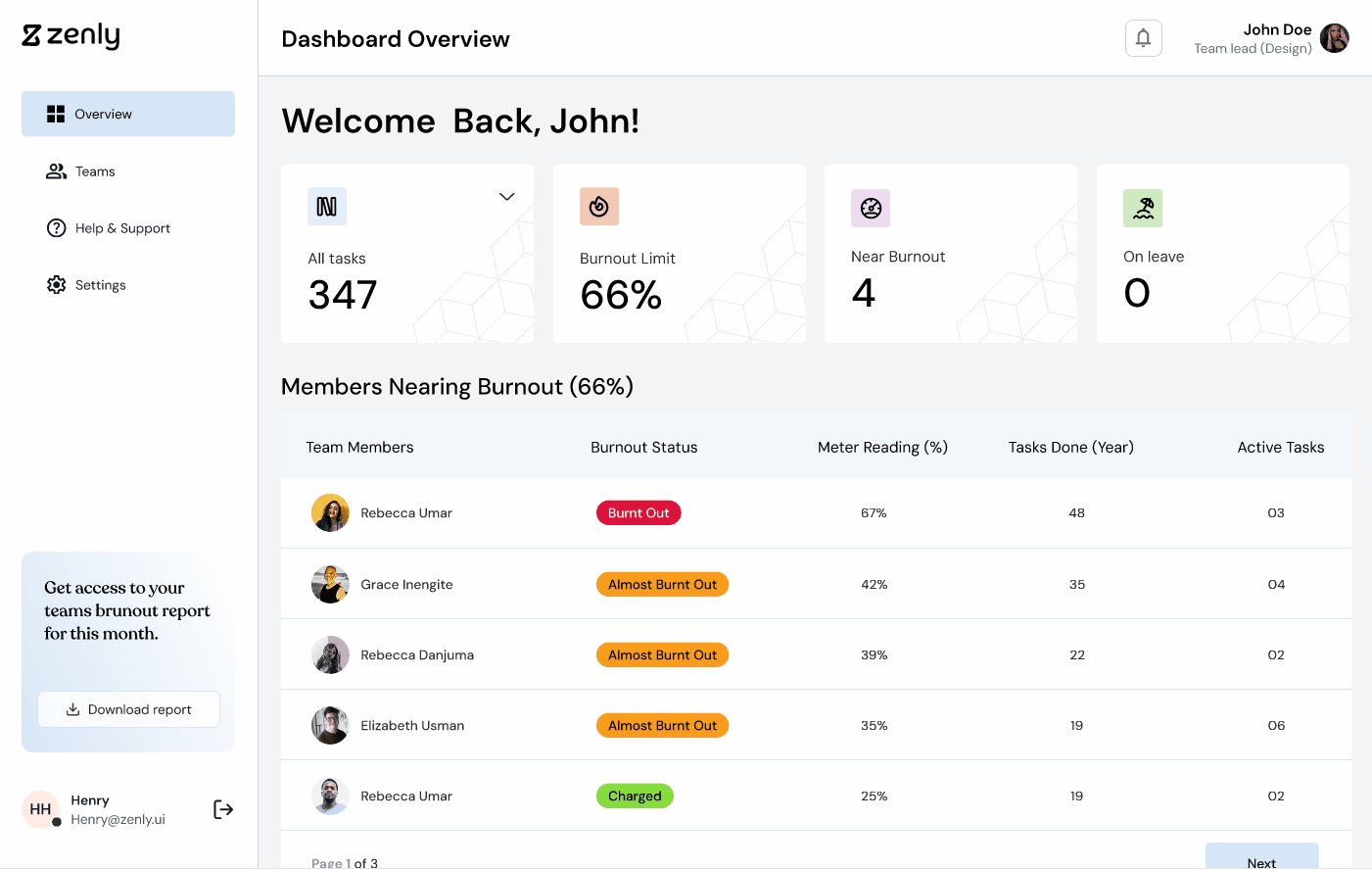
User Experience (Team lead view)
As the team lead on a project, incorporating Zenly box helps you identify and address mental fatigue among teammates in real-time.
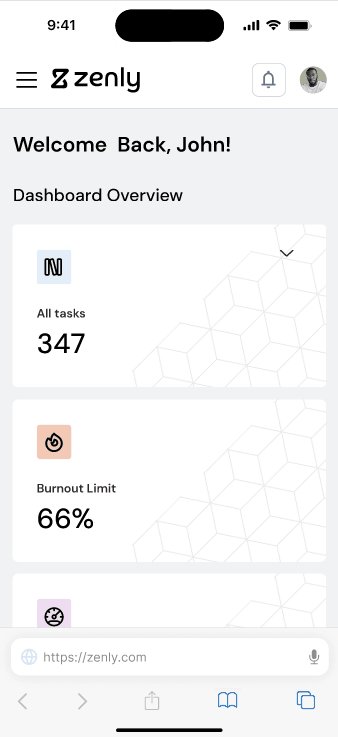
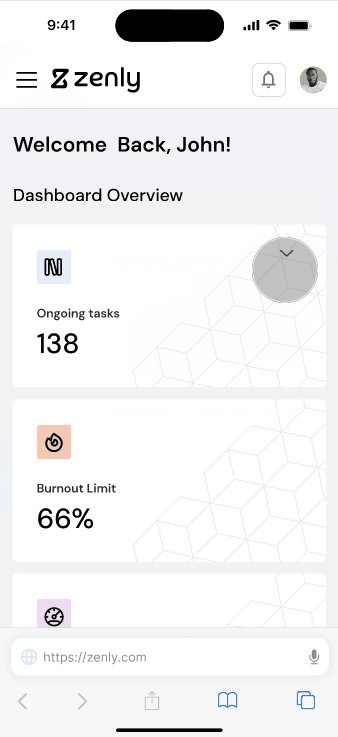
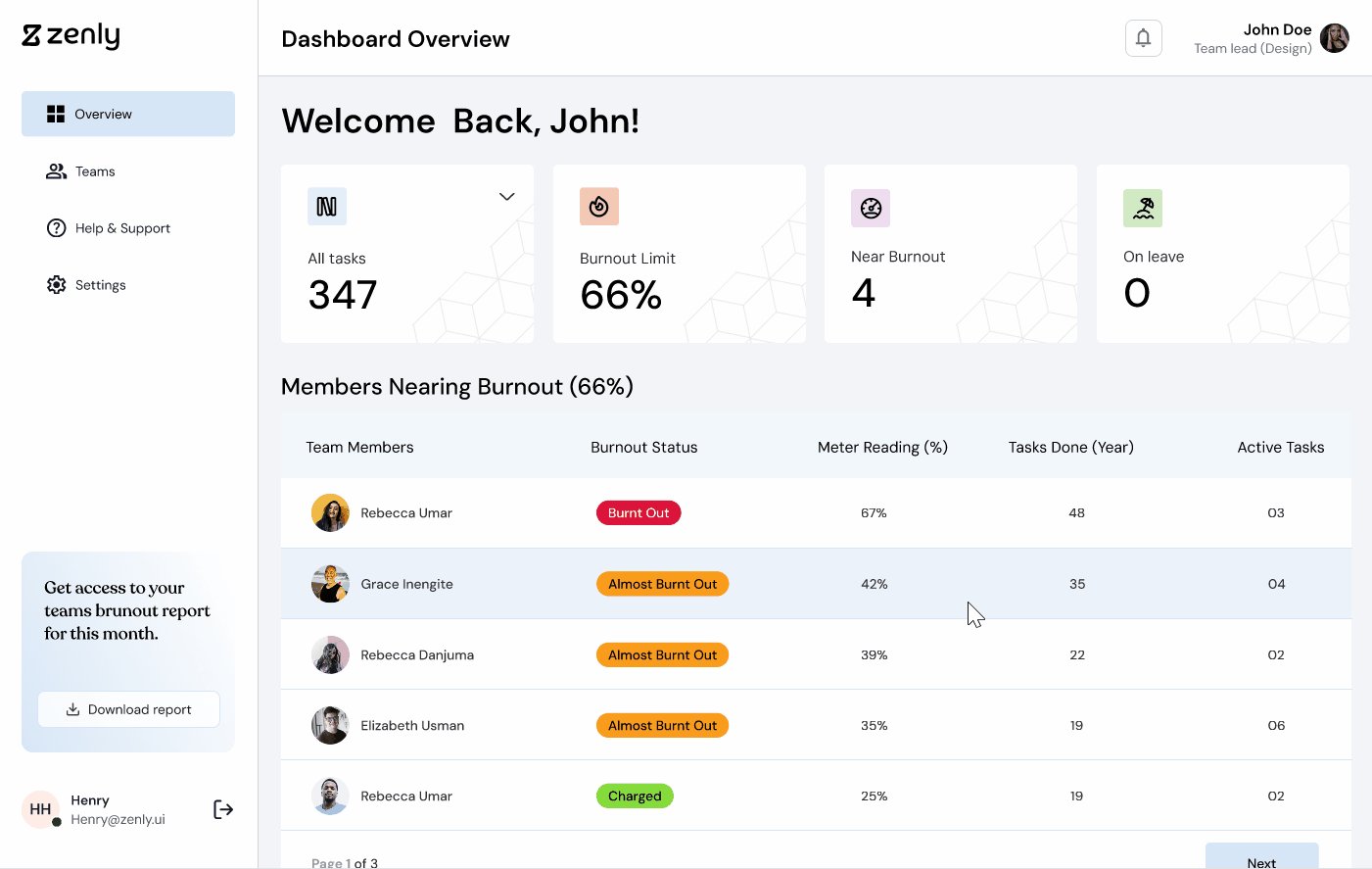
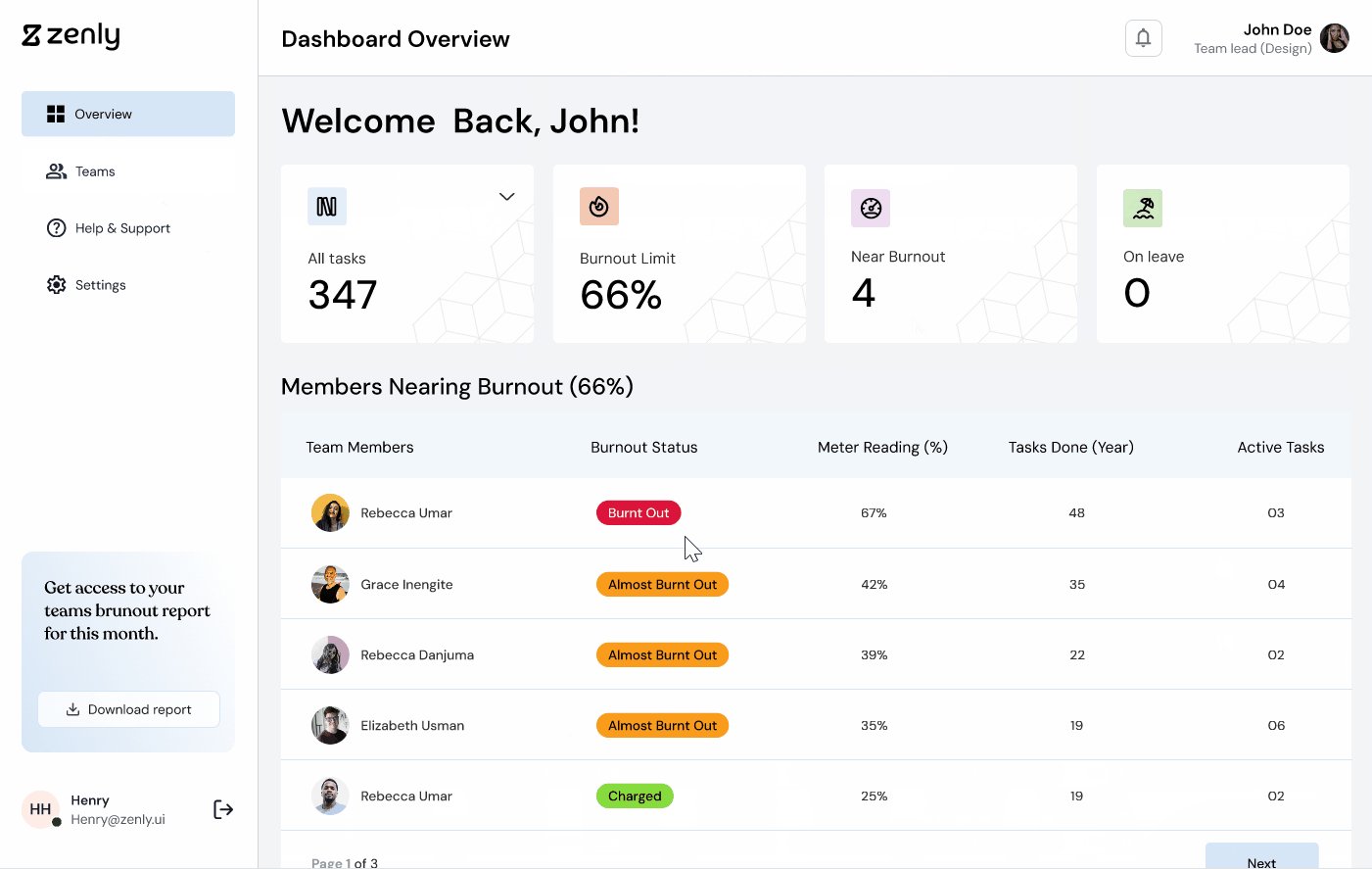
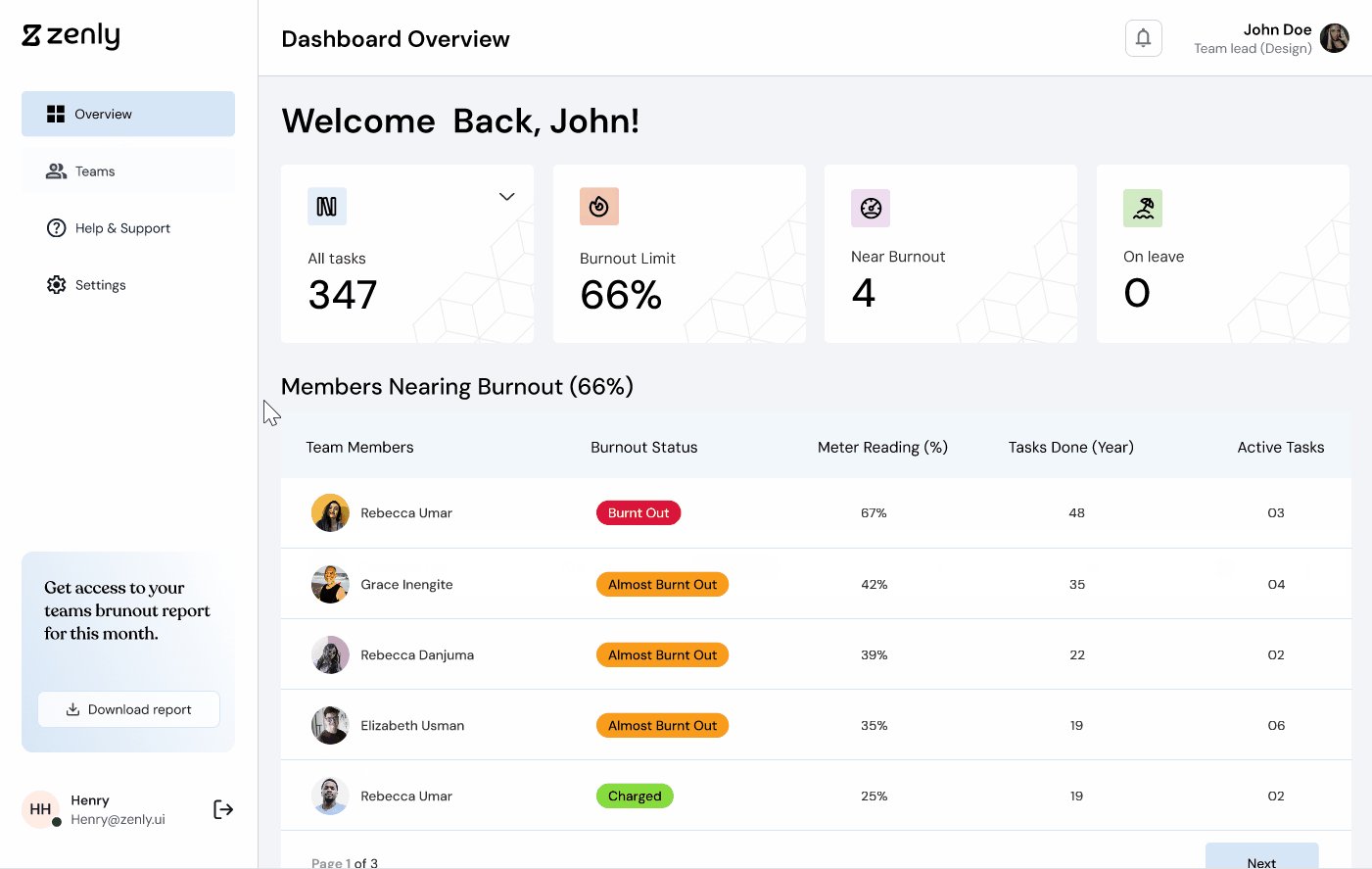
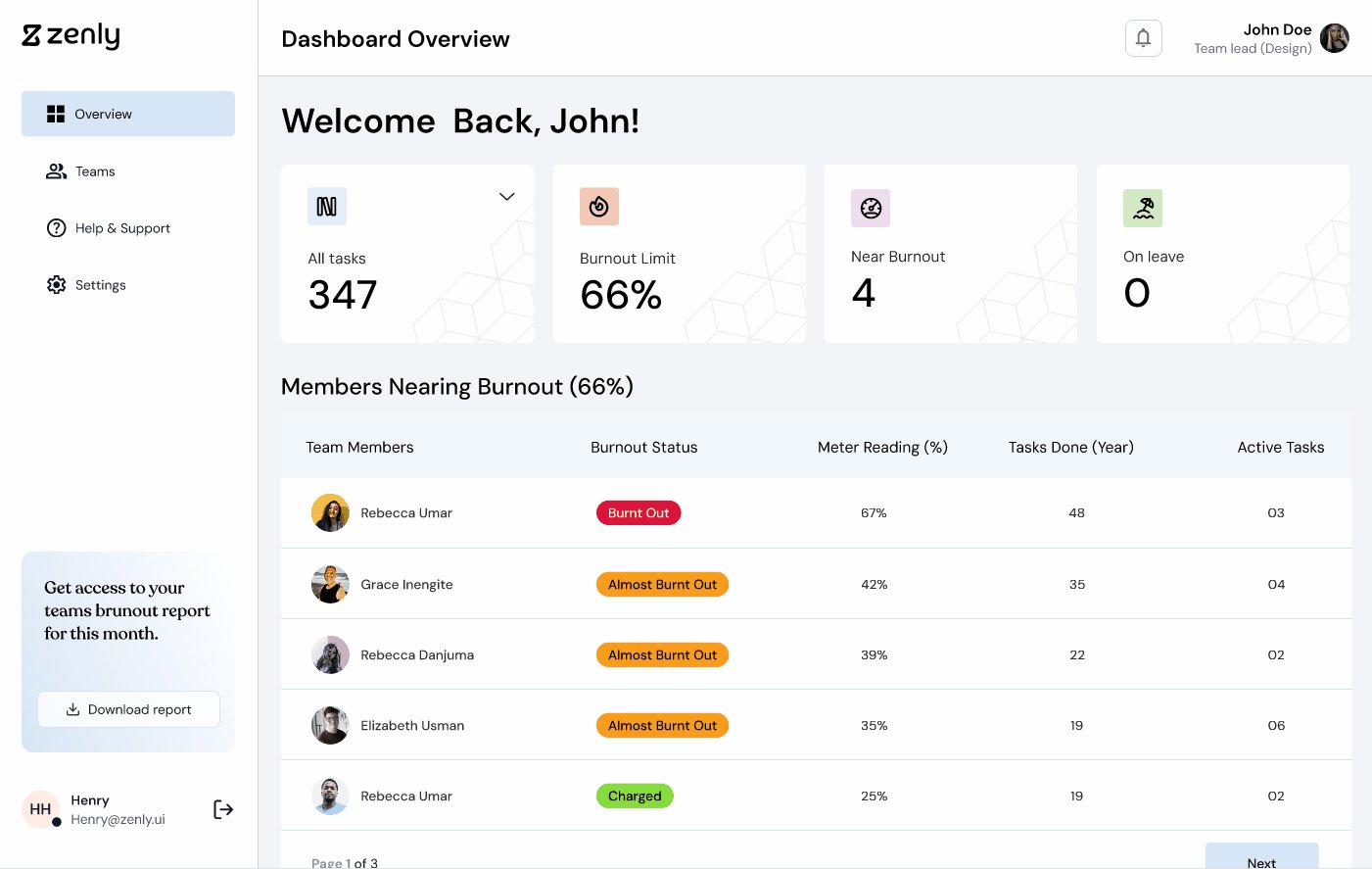
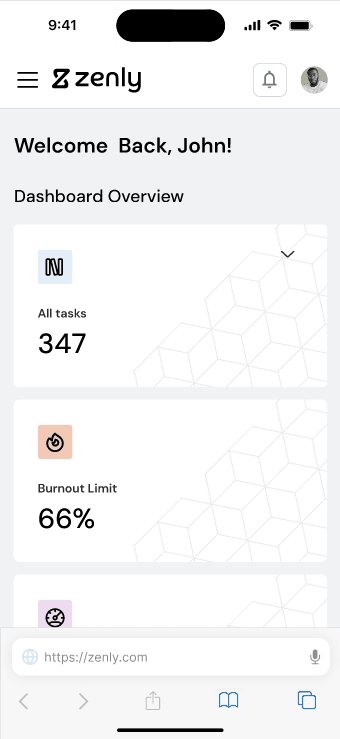
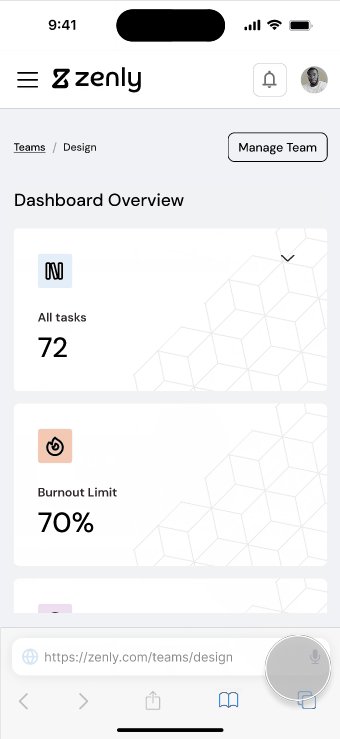
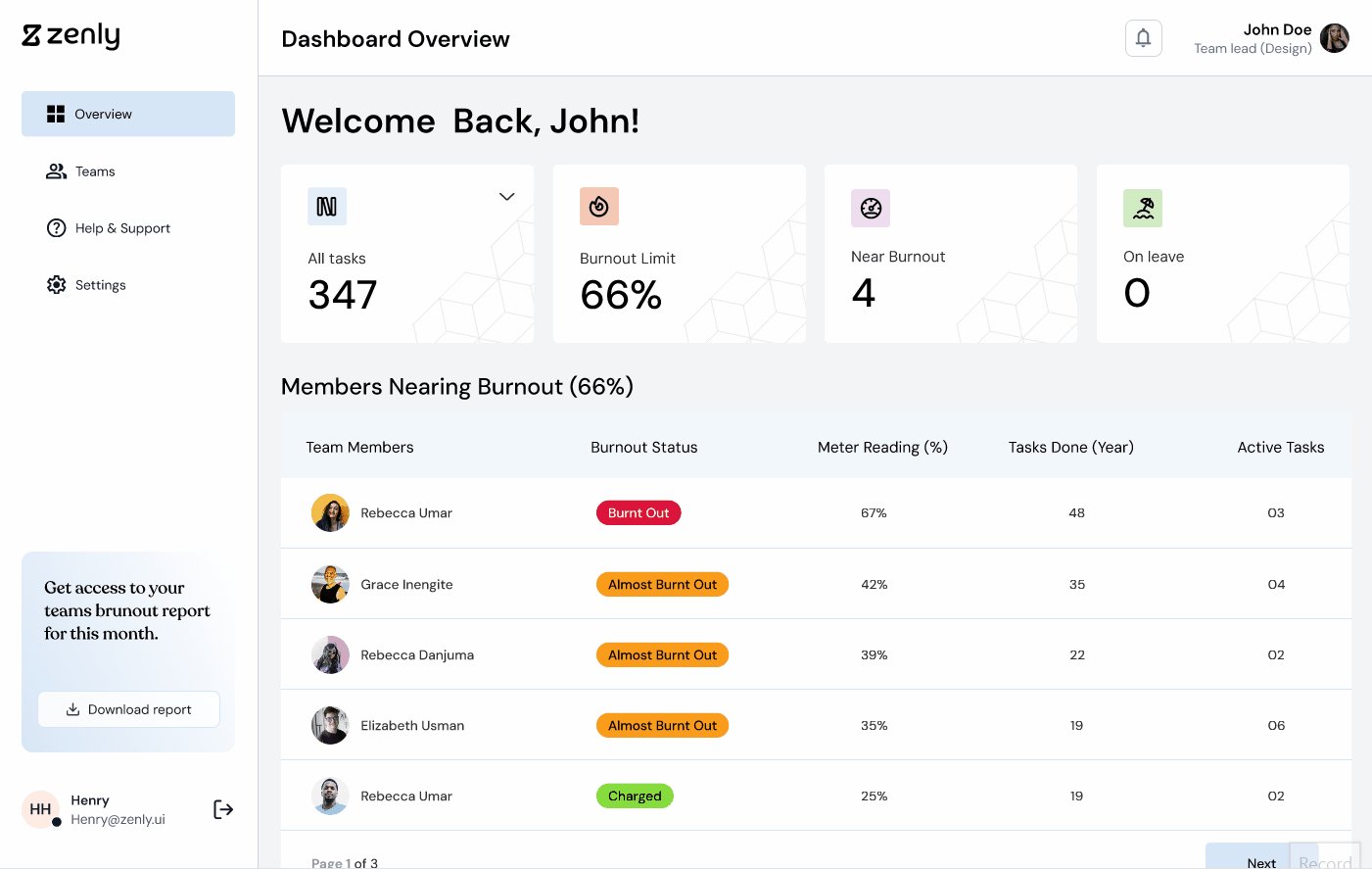
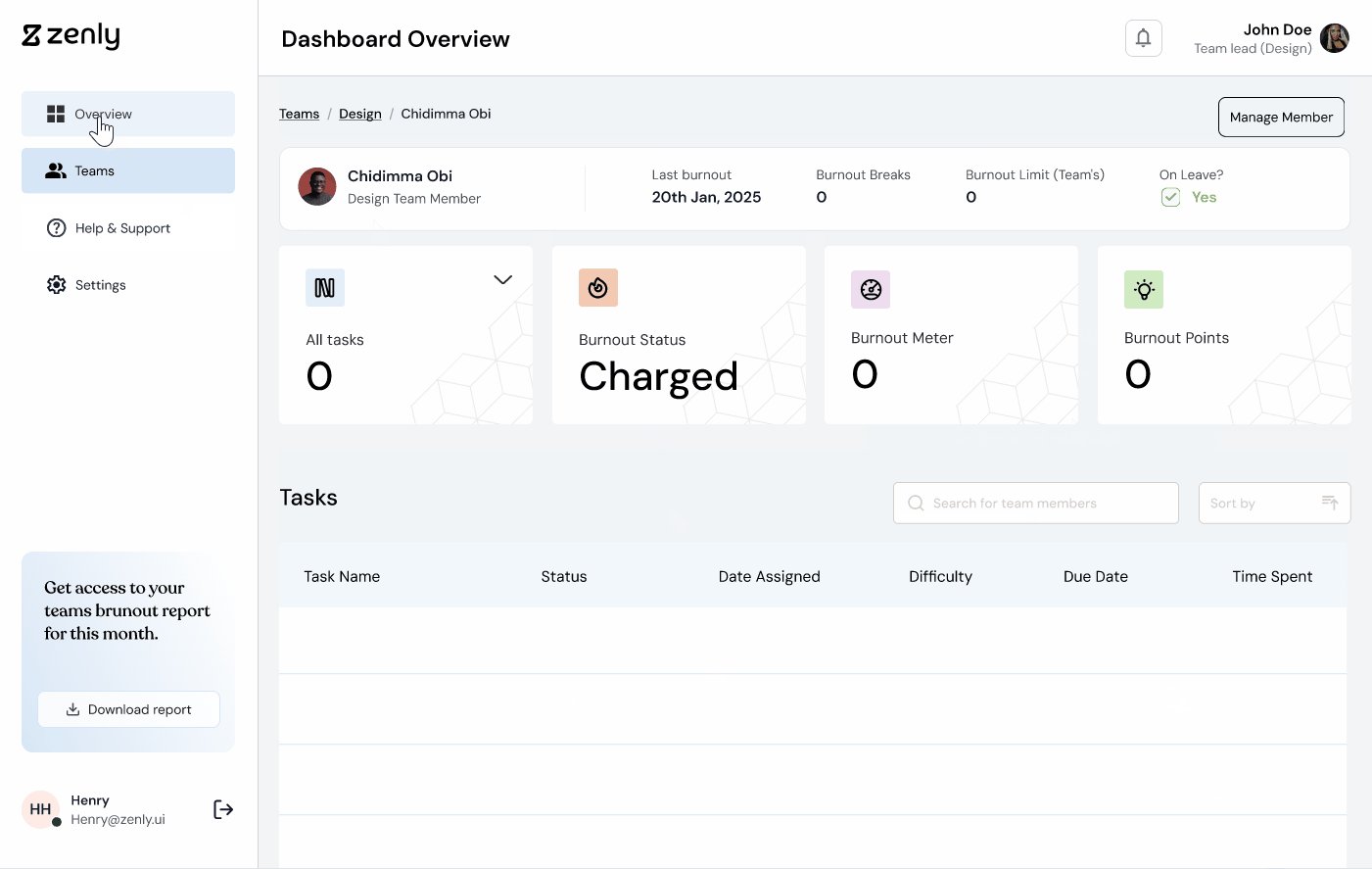
Dashboard Overview
The team lead has access to the overall stats of the team they are managing. These include tasks (Ongoing and completed), the team's burnout limit, members nearing this burnout limit and members on leave.


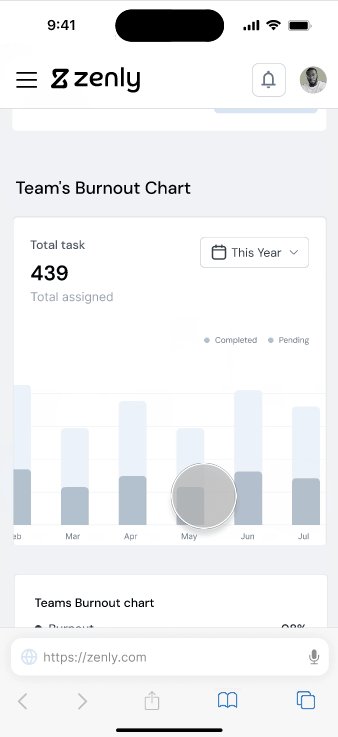
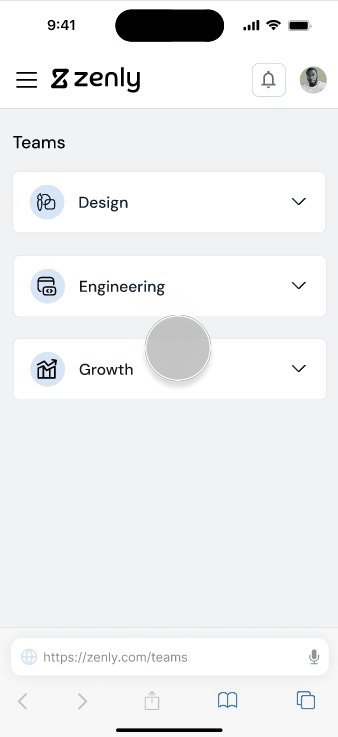
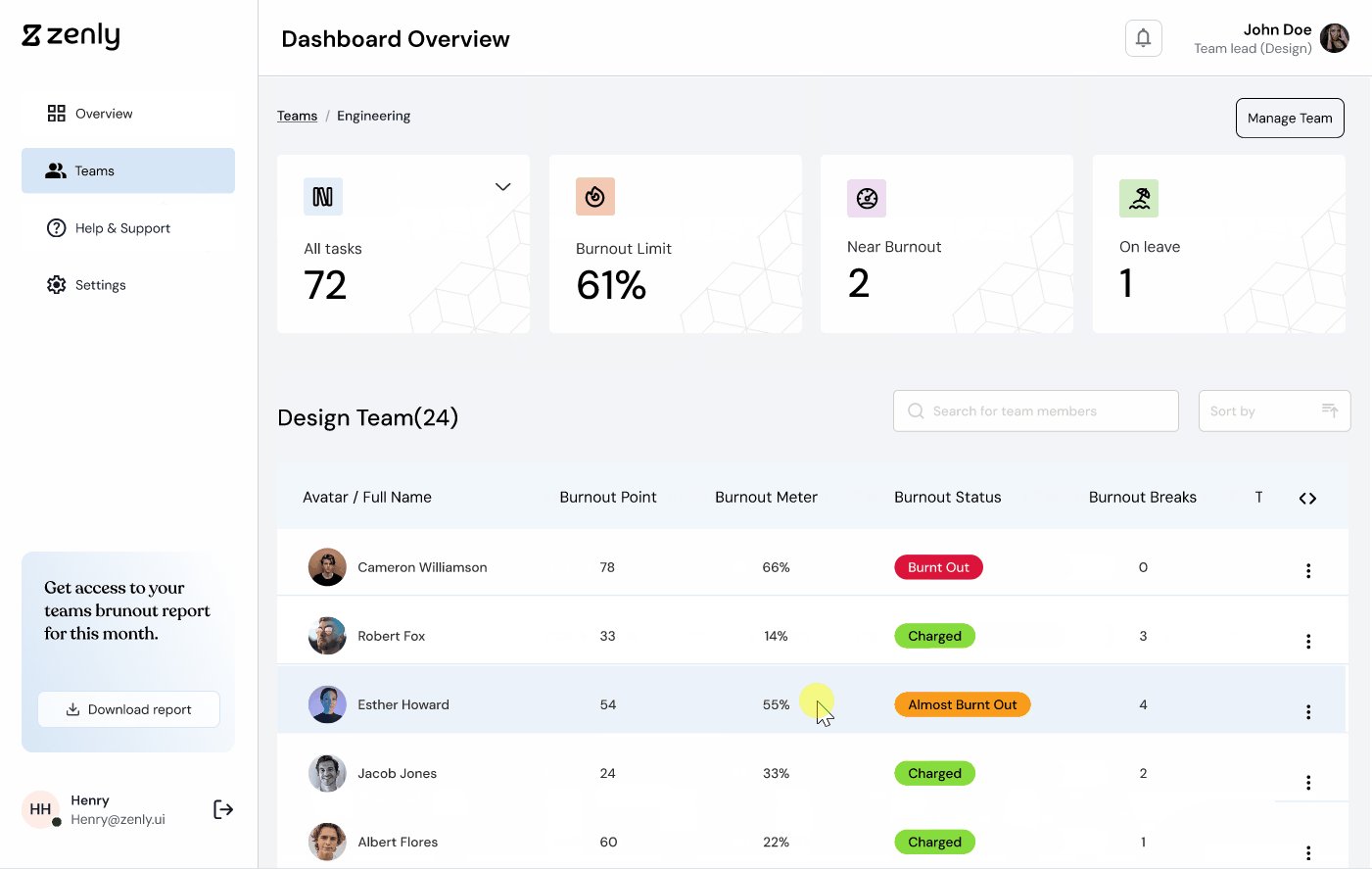
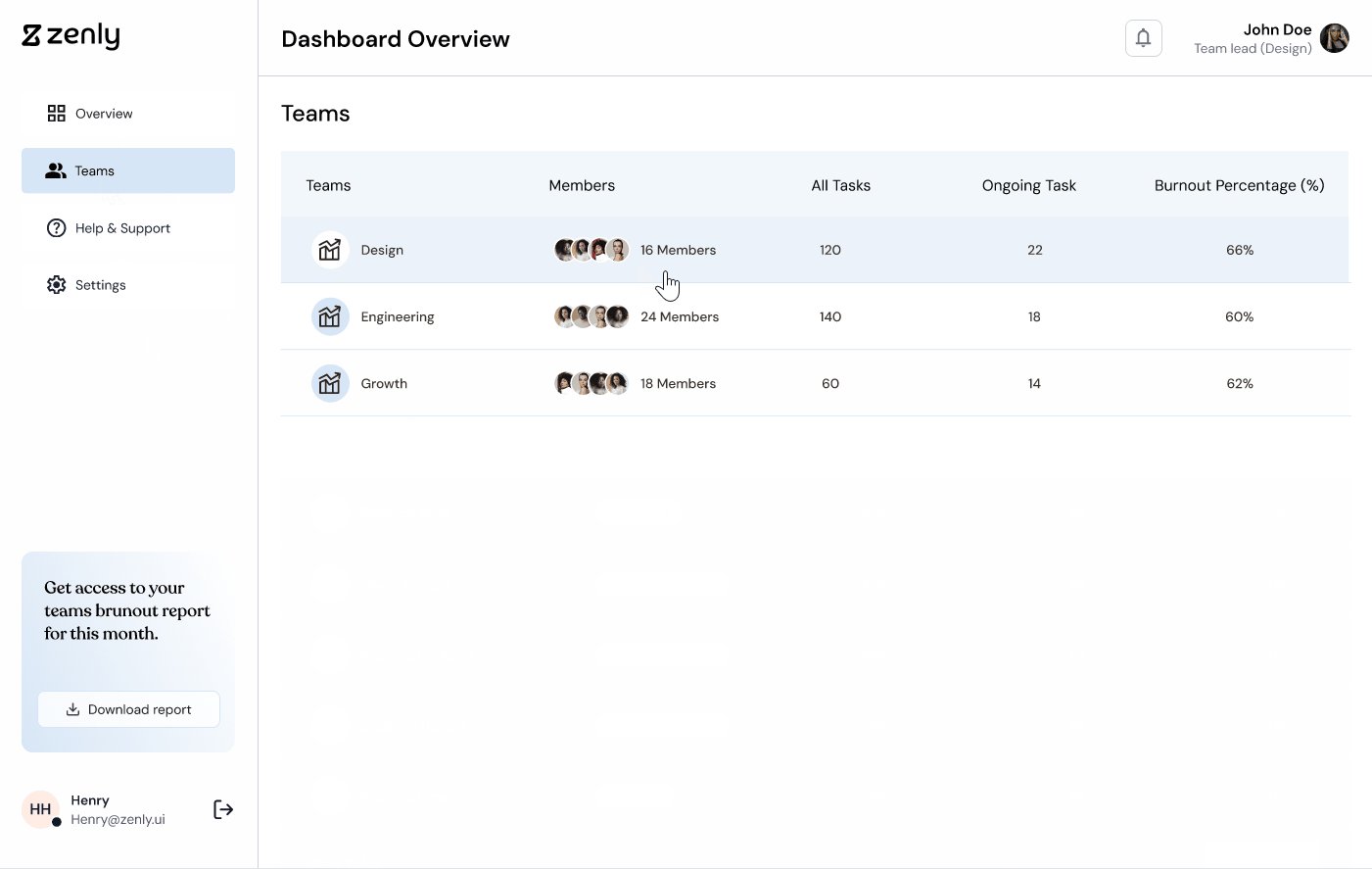
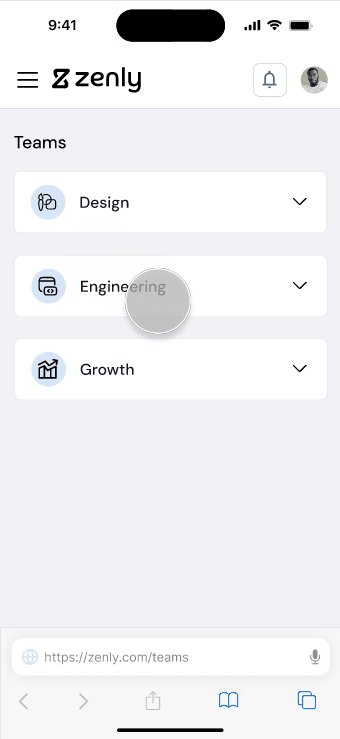
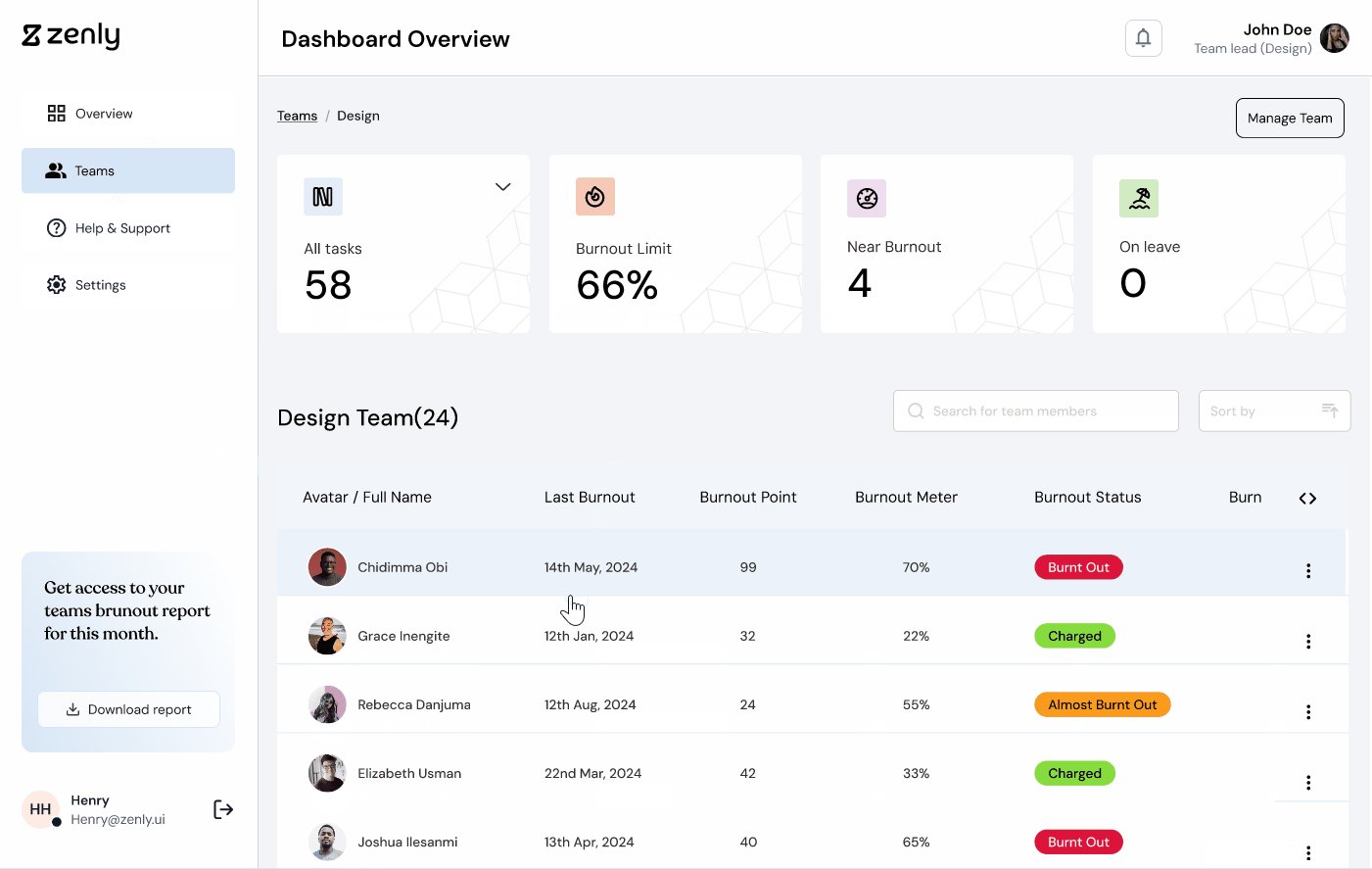
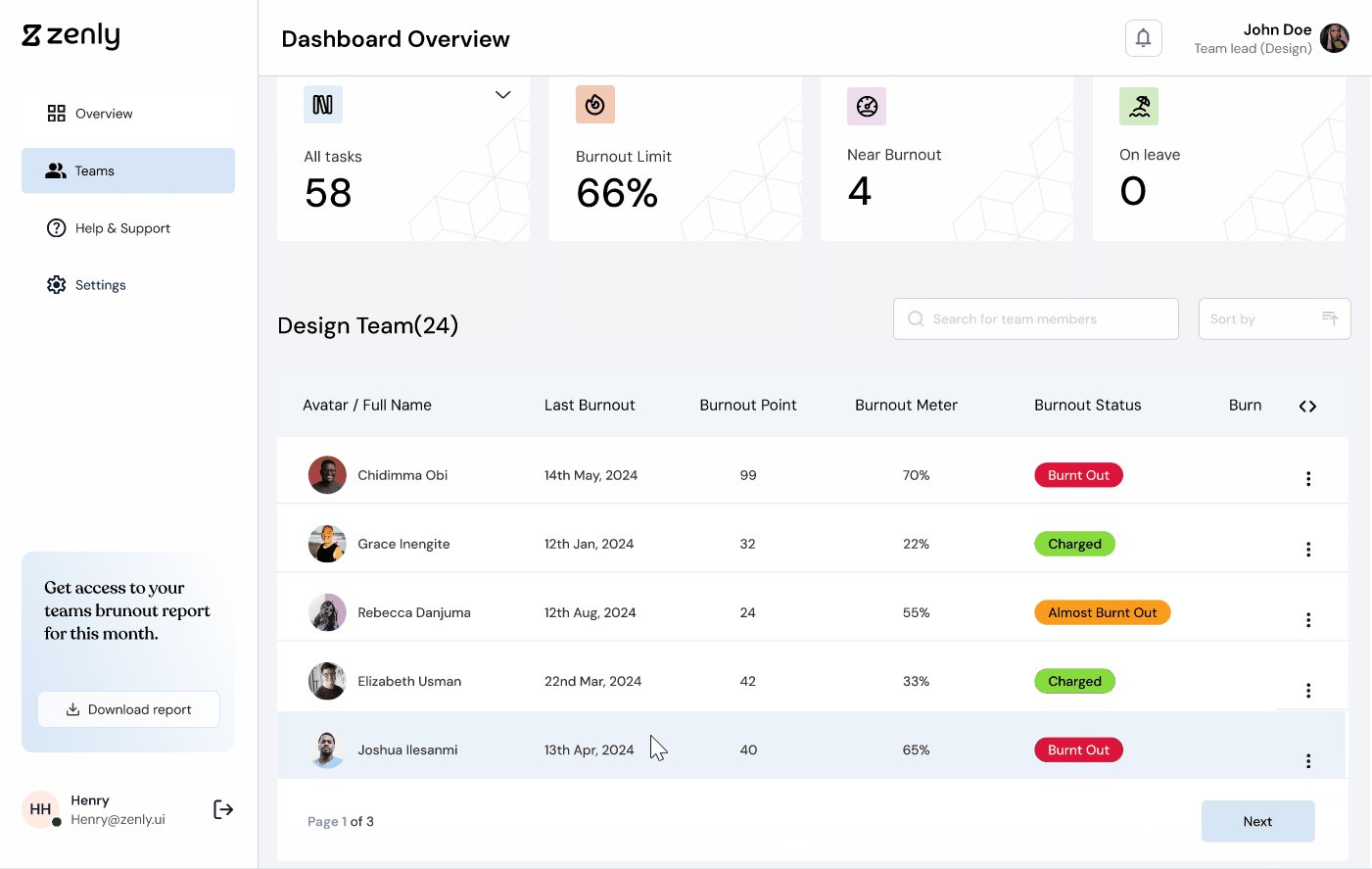
Teams
Aside the team they manage, team leads on the Zenly platform also have access to other teams on the same workspace. While they can view members and stats of the other teams they can not edit them.

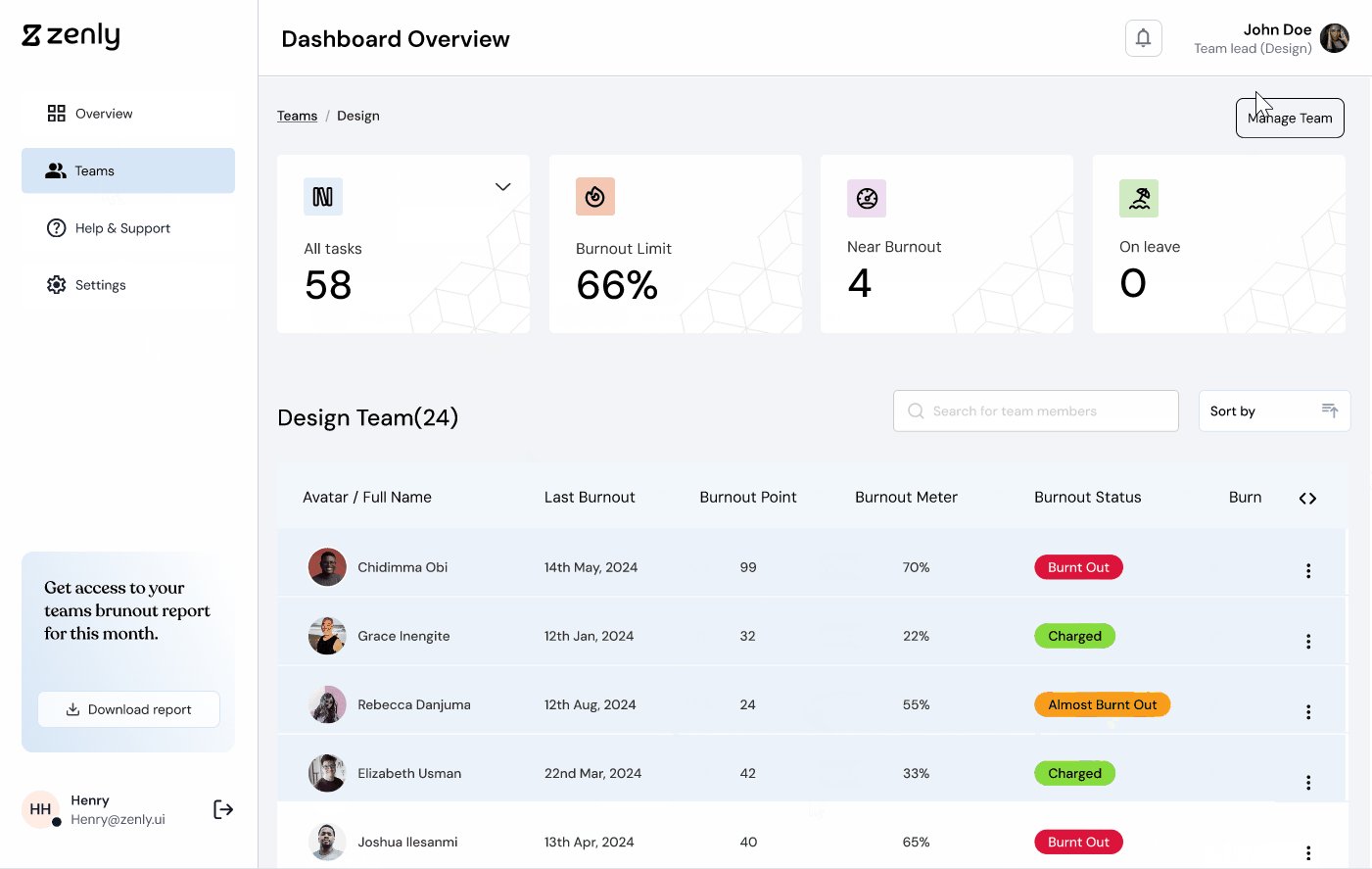
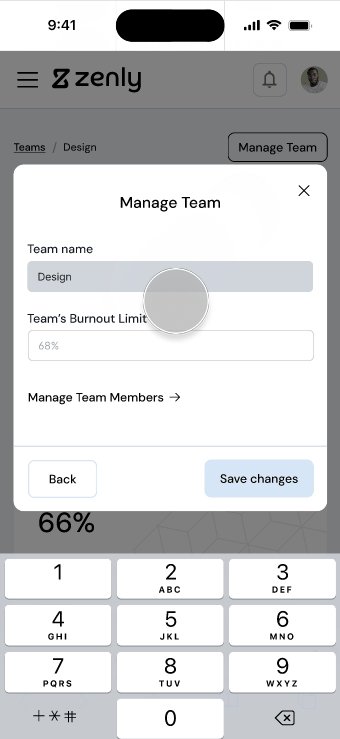
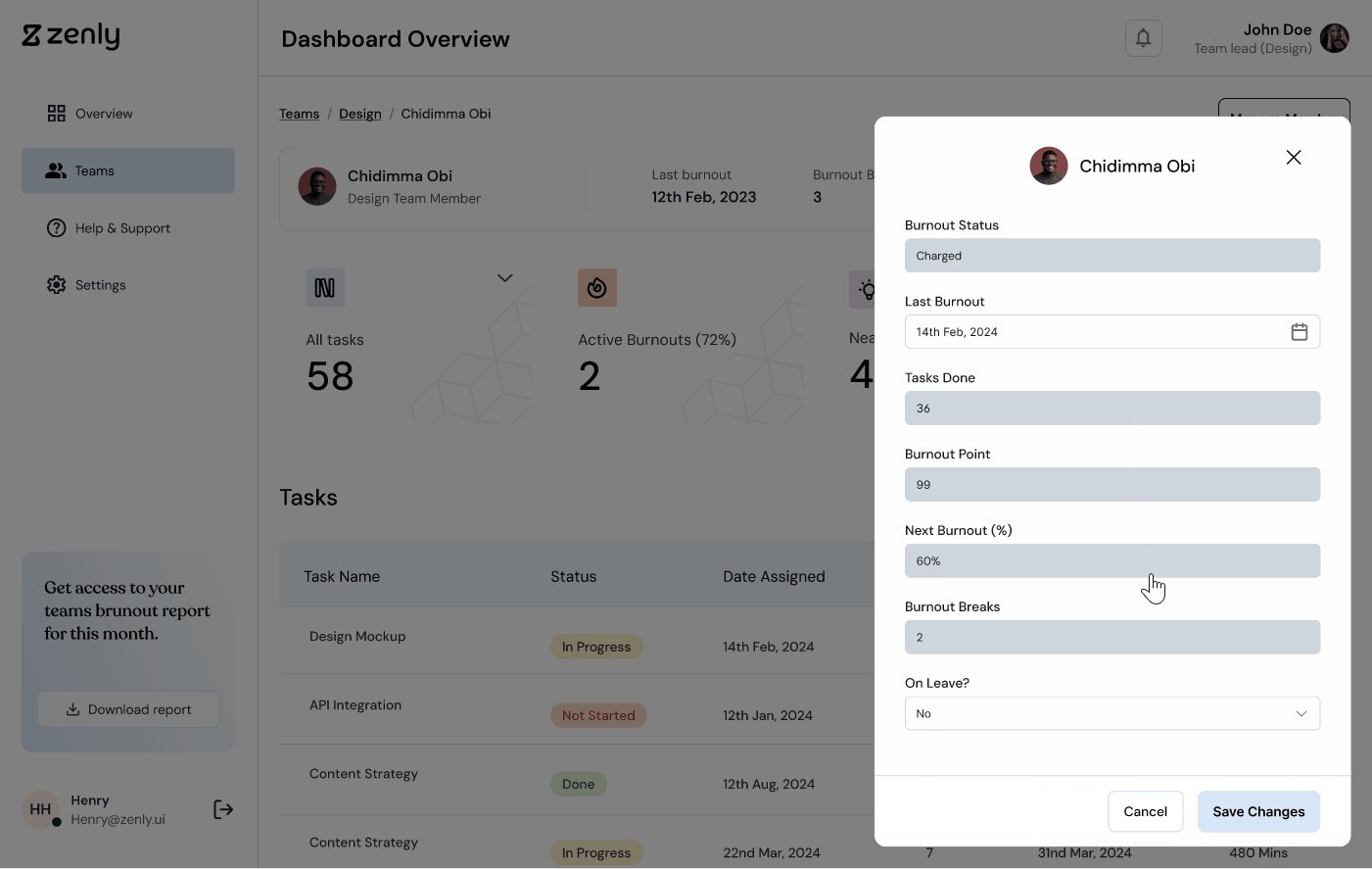
Burnout Limit value
Team leads can set and adjust burnout limits for the teams they are managing. This will enable the Zenly platform to alert team leads to critical burnout statuses via email and Slack integration when any member of the team reaches this value. The Zenly platform also recommends a burnout break for such members.


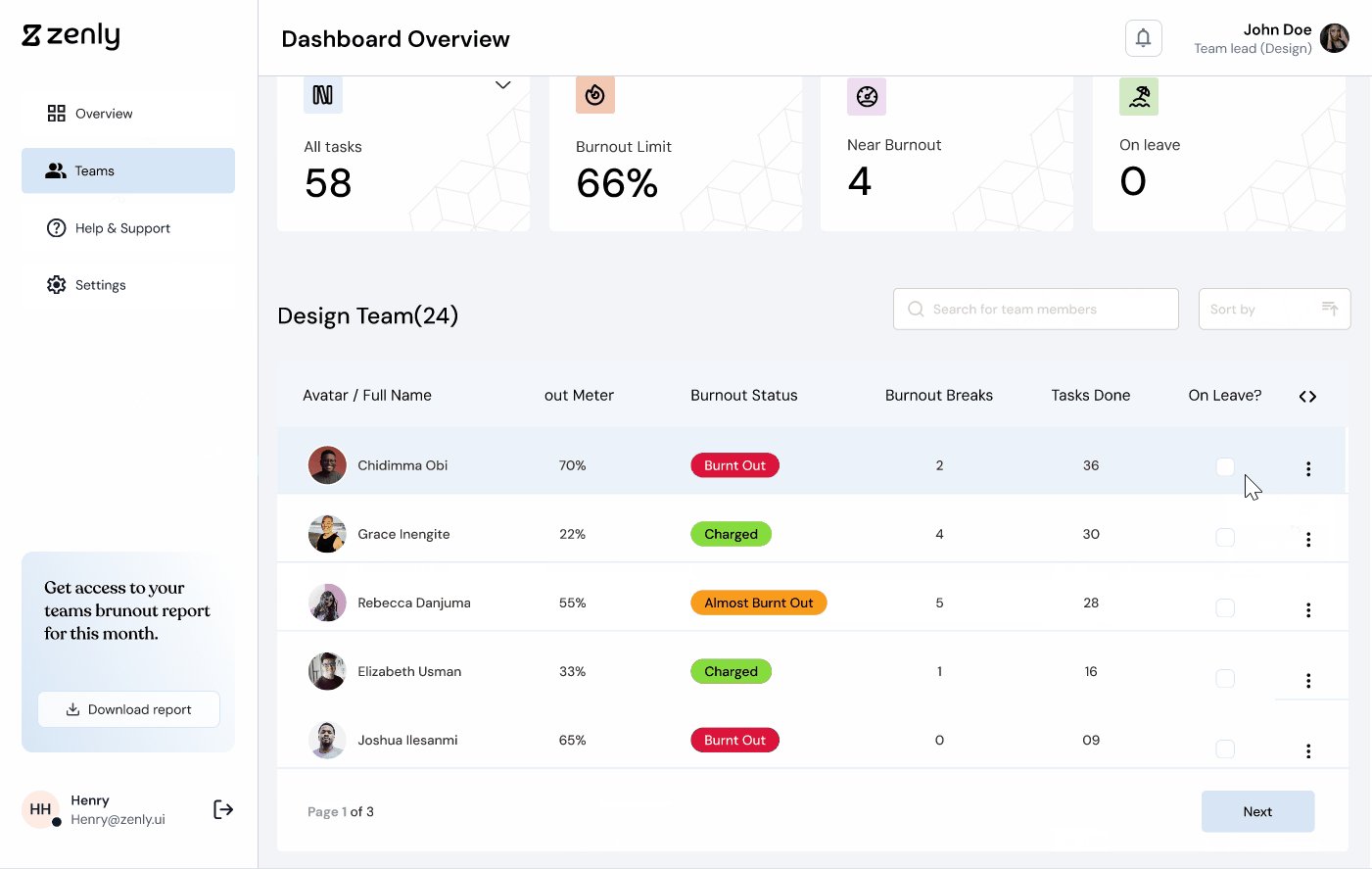
Leave Status
The team leads can manually put any member of his team on leave. When this happens, all stats about such member automatically resets on the platform. The reading only activates and start counting again when the team member is checked off leave.



Where do the Data Come From?
Information about teams, team members, and tasks is fetched from Monday.com (a project management tool). Zenly helps track the accumulated work done by individuals on the team and estimate the average burnout level per time.

Credits
This is a small presentation pieces which focus mainly on my contribution to an entire team project involving a cross-functional team. I say a BIG kudos to the following teams
- My fellow UX/UI designers (Jide, Samson, and Chibuike), whom I worked closely with every day to flesh out these UIs
- The product manager, for this guide and direction.
- Brand team
- UI animation team
- Front End Engineering team
- Backend End Engineering team
Acknowledgement
I can’t help but acknowledge CheckLearn for allowing me to collaborate with an amazing team of thoughtful problem solvers and creative thinkers on this project.

